Beberapa waktu yang lalu Blog Brugkembar mencoba ganti template memakai template blogger yang baru. Karena ada sedikit perbedaan kode html dan itu masih asing alias belum akrab sehingga seluruh gadget yang telah terpasang rapih menjadi berantakan.
Saya termasuk pecinta header 2 kolom, satu di kiri dan satunya lagi di kanan. Sedangkan Blogger template baru tidak menyediakan template dengan header yang 2 kolom. Ketika hendak membagi header, saya mencoba menerapkan tips yang lama ternyata tidak berhasil. Setelah berkelana kesana kemari akhirnya kutemukan juga blog yang memposting tentang cara membagi header di blogger baru. Lewat kesempatan ini saya ingin mengucapkan terima kasih sebanyak-banyaknya kepada :
Berkat jasa beliau-beliau akhirnya saya dapat membagi header. Tips yang beliau tulis belumlah 100% memuaskan saya, alias masih ada kekurangan tetapi sudah cukup membuat pintu kreativitas saya menjadi terbuka, sekali lagi saya ucapkan banyak terima kasih.
Maklum saya bukanlah orang yang ahli dalam bidang kode mengkode, juga tanpa didasari ilmu tentang blog, hanya berbekal nekad dan semangat pantang menyerah akhirnya terpecahkan juga misteri kode blogger baru. Meskipun memakan waktu yang cukup lama (1 minggu lebih) tetapi saya bangga dengan hasil yang saya capai.
Nah, sebagai ungkapan rasa bangga ini pada tutorial kali ini saya coba amalkan hasil perjuanganku selama ini kepada pembaca sekalian. Khusunya tips mengenai cara membagi header 2 kolom pada template designer blogger. Ketika dilakukan pecobaan, saya memakai template simple buatan Josh Peterson. Lebar (width) saya tambah menjadi 1007px.
Bagi yang mau mencoba tips ini, silahkan ikuti langkah berikut ini:
- Mencari Kode :
- Seluruh Kode tadi saya hapus dan ganti dengan kode ini:
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll 0 -400px;
_background-image: none;min-height: 154px; /* untuk mengatur tinggi header (height) */}
#header {
width: 45%; /* untuk mengatur lebar header kiri - title, description, image */
margin-right: 10px;float: left; }
#bgsGR_headerkanan {
float: right;
width: 49%; /* mengatur lebar header kanan */
margin: 20px 10px 5px 10px;
padding: 2px;}
#bgsGR_headerkanan .widget {margin: 3px;} - Selanjutnya cari kode :
<div class='region-inner header-inner'>
- lalu menempatkan kode berikut ini di bawah kode no.3:
<b:section class='bgsGR_headerkanan' id='bgsGR_headerkanan' maxwidgets='1' showaddelement='yes'></b:section>
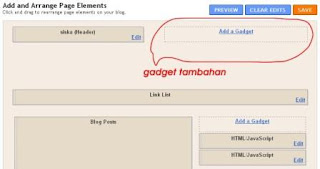
- Save dan hasilnya bisa kita lihat seperti gambar di bawah ini:
.header-outer { background: $(header.background.color) $(header.background.gradient) repeat-x scroll 0 -400px;}
Selamat berkreasi dan memperantik blog.
Sumber : http://brugkembar.blogspot.com/




7 komentar:
Terimaksih ilmunya mas...saya sudah coba dan lumayan cukup berhasil..
http://jualkaosmuslim.blogspot.com/
saya pengen nanya..???
sebenarnya tampilan template blog saya hampir sama seperti anda punya,,
cuman masalahnya aku sedikit bingung,gimana sih cara ngisi kolom yang ada diatas seperti "home,page,serta about me" pada blog anda..??
thanks....
TRIMA KASIH 2 KOLOM HEADER SUDAH SAYA COBA
dari sekian banyak artikel belah membelah, cuma ini yang pada ukurannya, yang lain pada miring2, makasih nih artikelnya, sekalian copas mas
Trima kasih, sy sebagai blog pemula tentunya ilmu diatas sangatlah bermanfaat. kunjung balik blog saya di http://omgelenk.blogspot.com/...
blog ini sementara saya bikin dan belum jadi semuanya harap maklum.
mantap sob tak coba dlu, http://eastjavablogs.blogspot.com
trim gan saya uda kliling brpa malam baru tutor juragan yg bisa di gampang di terapkan pada blog ane yg benar2 baru coba ngeblog
Post a Comment
ini Blog DOFOLLOW
Cantumkan Komentar Jika Kurang Jelas