tanpa basa basi lagi, saya langsung memberi tutorialnya yang saya dapatkan dari Kang Rohman tentang cara hanya menampilkan judul artikelnya saja

Agar pada halaman depan hanya menampilkan judul posting saja, berikut langkah-langkahnya :
- Silahkan login ke blogger dengan ID anda.
- Klik Rancangan
- Klik menu Edit HTML.
- Disarankan untuk membuat backup terlebih dahulu, klik pada tulisan Download Template Lengkap.
- Carilah kode ]]></b:skin>
- Copy kode berikut, lalu paste di bawah kode ]]></b:skin>
<style type='text/css'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> .post-body{display:none;} </b:if> </b:if> </style> - Klik tombol SIMPAN TEMPLATE.
- Selesai. Silahkan lihat hasilnya.
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
.post-body, .post-footer, .jump-link,
.post-timestamp, .reaction-buttons,
.star-ratings, .post-backlinks,
.post-icons, .date-header{display:none;}
</b:if>
</b:if>
</style>
Jika ternyata masih ada elemen tersisa selain judul post, mungkin kode template anda tidak mengikuti standar template blogger. Bagaimana solusinya? anda harus mengenali struktur template anda. Bagi anda pengguna browser internet firefox, kang Rohman punya tips mudah mengenali struktur template anda yaitu dengan menginstall add-ons Web Developer yang bisa anda download di add-ons for firefox.
Sekarang kang Rohman anggap anda telah menginstall add-ons web developer pada firefox yang anda gunakan. Silahkan buka alamat blog anda ( tentunya yang akan di edit sesuai artikel diatas ). Klik menu Information, kemudian pilih Display Div Order.

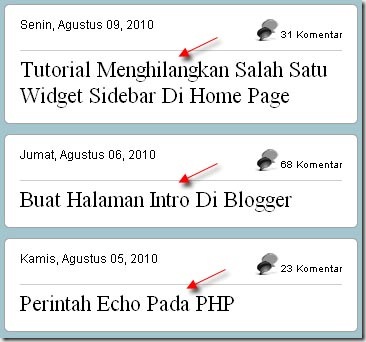
Maka secara otomatis akan ditampilkan struktur div dari template anda. Contoh gambar :

Dari gambar tersebut terlihat bahwa tanggal posting serta komentar disimpan dalam elemen div :
.databarleft
.datebarright
Sehingga kode yang digunakan menjadi seperti ini :
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
.post-body, .databarleft, .datebarright{display:none;}
</b:if>
</b:if>
</style>
Semoga bisa difahami.






0 komentar:
Post a Comment
ini Blog DOFOLLOW
Cantumkan Komentar Jika Kurang Jelas